오늘은 장고 dashboard앱을 추가하고, 시각화를 하였다.
Dashboard 앱 추가
python manage.py startapp dashboard를 이용해서 앱을 추가한다.
이 후 ls를 활용하여 dashboard가 추가되었는지 확인한다.

대시보드를 settings에서 추가한다.
유지보수를 쉽게 하기 위해 html파일에 분산한다.

base.html 파일은 공통적으로 html파일이 겹치는 분을 따로 모아두었다.
주의해야할 점으로는 script는 항상 밑에 두는 것이 좋다!

navbar를 자연스럽게 만들기 위해 container로 감싸서 가운데로 보기 좋게 만들었고,
바깥에 bg-light를 주어 나머지 남는부분을 동일한 색으로 채워넣었다.

footer는 페이지 하단을 나타내는 파일로 스타트부트스트랩 (startbootstrap)에서 블로그 부분의 코드 하단에서 갖고 온다.

dashboard.html 파일 추가!

community의 url을 갖고 와서 넣는다.

기존의 url path include를 이용하여 경로를 아까 community로 이동해준다.

마지막으로 chart js에 들어가서 마음에 드는 chart 코드를 가져온다.
차트를 위한 모델 만들기!
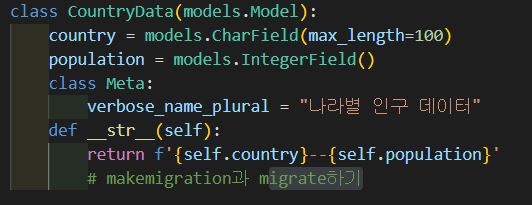
dashboard / models에서 클래스를 만들어 데이터를 입력받을 수 있도록 한다.
def __str__(self): 부분은 데이터 파일에서 출력형식을 지정해주는 것이라고 보면 된다.
※ makemigration과 migrate를 꼭 해야한다.

class Meta는 admin 페이지의 데이터 파일 제목이라 보면 된다.
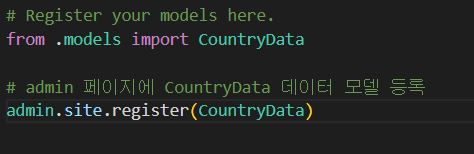
이 후 dashboard / admin 안에 데이터 모델을 등록한다.

결과!!

입력데이터를 입력받고, 차트에 적용하고, 저장하기
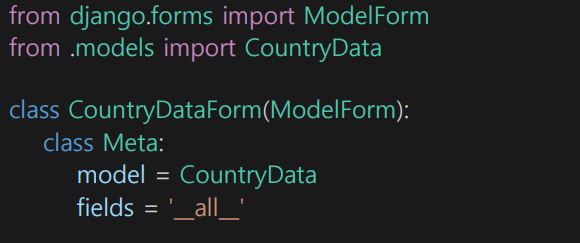
dashboard/forms.py를 생성한다.

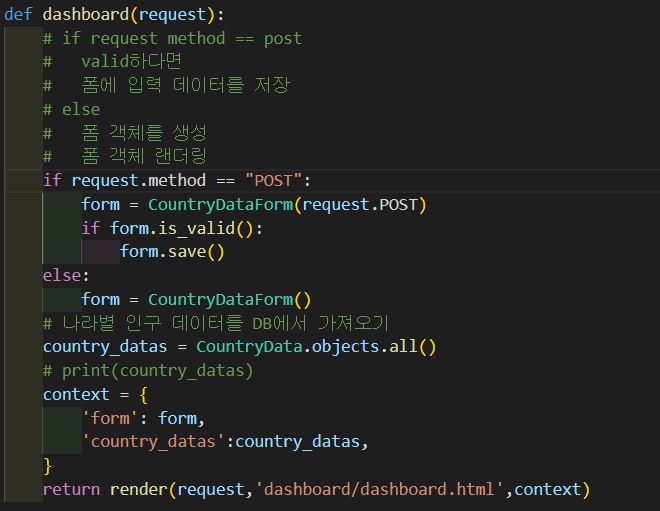
dashboard/views.py에서 다음과 같이 입력한다.

조건문을 주어 데이터를 저장한다.
context는 이용하여 form과 country_datas를 dict 형식으로 만들어 주었다.
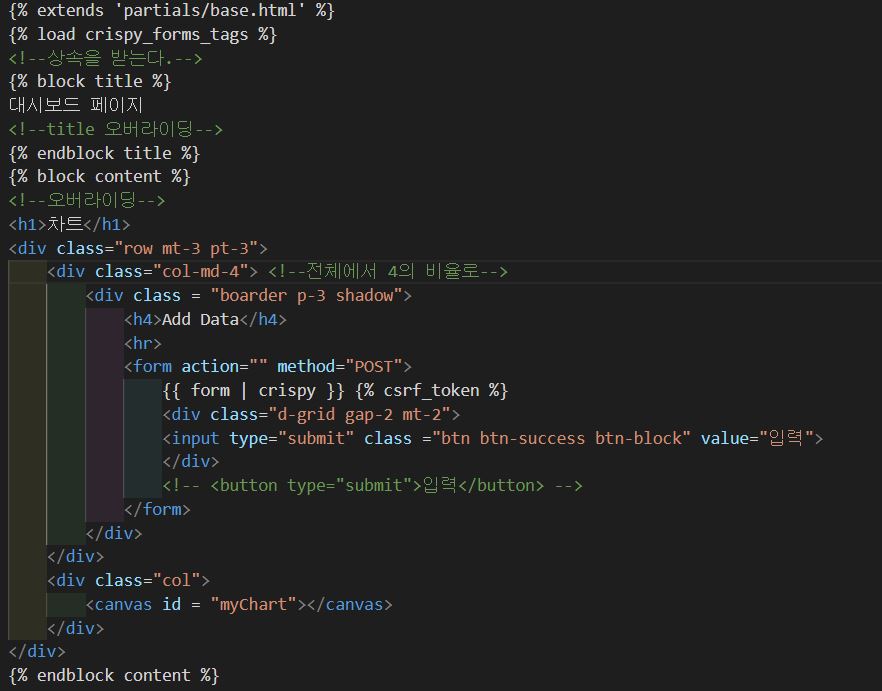
이 후 dashboard.html에 {% extends 'partials/base.html' %}(항상 맨위에 있어야한다!)
를 사용하여 base에 있는 것을 상속받는다.
title이나 content를 상속받는 방법은 {% block 상속할 것%}과 {% endblock 상속할 것 %} 사이에 넣어주면 된다!
class의 row는 가로로 나오게 하는 것이다. mt=margin top, pt = padding top으로
margin은 바깥쪽, padding은 안쪽 것이라 생각하면 된다.

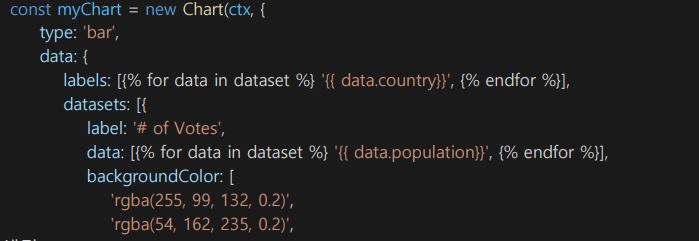
차트에 데이터를 적용시키기 위해 for문을 써서 데이터를 넣었다.

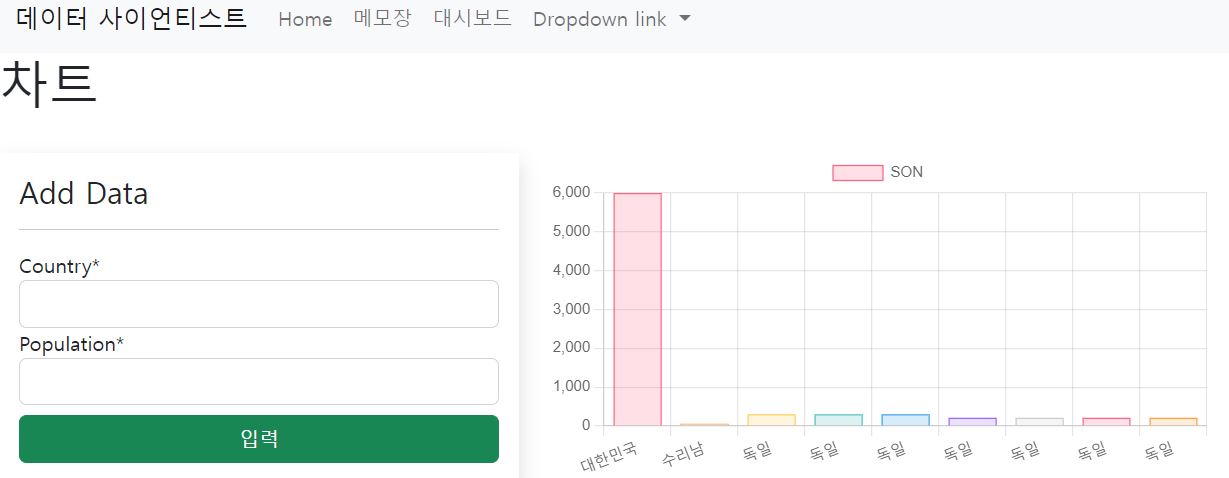
결과!!!

중복 데이터를 거르는 것을 아직 배우지 않아서 아쉽다....
오늘은 오류가 생각보다 많았는데 다 syntax 오류여서 찾기 힘들었다...
오타를 줄이고, 복붙과 자동완성을 이용하자!
'Back-End > 장고' 카테고리의 다른 글
| EC2 서버에서 장고 실행시키기! (0) | 2022.12.05 |
|---|---|
| 장고 (기존 함수에서 클래스 형태로 전환, 로그인 후 글 작성, 리스트, 수정 삭제) (0) | 2022.12.02 |
| 장고 (데이터 중복 처리 기능 / 이미지 넣기 / footer 하단 고정 / 로그인, 회원가입, 로그아웃, 비밀번호) 구현 (0) | 2022.12.01 |
| 장고 메모 입력 기능 만들고 데이터 생성 및 조회 (0) | 2022.11.29 |
| Django 서버 만들고, 랜더링하기 (0) | 2022.11.28 |




댓글